The MFRC522 reader can read and write data to RC522 chips, and stores this data in the Arduino’s EEPROM. This would be a great addition to any DIY setup, and is especially relevant to any basic home security system. It could be used alongside DIY alarm systems or DIY security camera systems.
You Will Need ( you can get from Incotel)
- Arduino. We’ve used an Uno, though any Arduino board or clone will suffice.
- 3 x 220 ohm resistors
- 1 x 10k ohm resistor
- Logic-level N channel Mosfet
- MFRC522 module with at least two cards/fobs to read. Most come with one of each, and can be bought for cheap price, but you probably already have one in your wallet in the form of a public travel card.
- Red, blue, and green LEDs
- 12v Solenoid ($5)
- 12v power supply
- Breadboard and hook up wires
The MFRC522 Module
The star of this setup is a cheap MFRC522 module, which came with both a card and fob containing an s50 chip, each storing its own unique permanent identification number (UID). These are both functionally identical, just in a different shape.

Begin by searching for the MFRC522 library in the library manager of your Arduino IDE, and install it. Alternatively you can download the library and install it manually to the libraries folder. If you are totally new to Arduino you might find this primer for getting started useful!
Getting Started With Arduino: A Beginner’s Guide Getting Started With Arduino: A Beginner’s Guide Arduino is an open-source electronics prototyping platform based on flexible, easy-to use hardware and software. It’s intended for artists, designers, hobbyists, and anyone interested in creating interactive objects or environments.
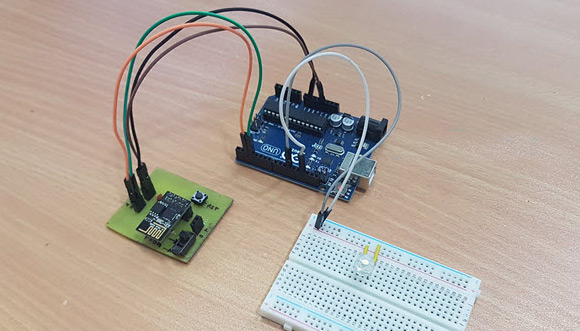
The library also contains a Fritzing diagram, which I have annotated indicating how to attach the module to your Arduino.

Be careful: this board works on 3.3V, not 5V, so take care to connect it to the right pin.
To test the setup, open the DumpInfo sketch from File > Examples > MFRC522 > DumpInfo and upload it to your Arduino board. Open the serial monitor, and hold one of your RFID objects up to the reader. You should see something like this:

If you get errors in the read out saying MIFARE_Read() failed: Timeout in communication, or PCD_Authenticate() failed: Timeout in communication, don’t worry. It likely means you did not hold the tag up to the reader for long enough to read all of the data. As long as you get the card UID (which is read as soon as the tag is within range of the reader), it will work with this project. If you are not getting a reading at all, check your wiring and try again.
The Rest of the Circuit
Now that we have verified that our module works, lets add the rest of the components. Connect your components like this:

- Our 12v power supply (unplugged for now) connects to the rails of our breadboard. Connect the Arduino GND pin, and MFRC522 GND pin to the ground rail.
- The LEDS are connected to pins 2, 3, and 4 and to the ground rail through 220 ohm resistors.
- Our MOSFET’s gate leg (left on image) connects to pin 5, and to ground through a 10k ohm resistor. The drain leg (middle) connects to the negative terminal of our 12v solenoid, and the source leg (right) connects to the ground rail.
- Connect the positive terminal of the 12v Solenoid, and the VIN of the Arduino to the 12v rail on the breadboard.
With this setup, whenever we send a HIGH signal from the Arduino to the MOSFET, it will allow the current to pass to the Solenoid. There is nothing to stop you from using a higher powered or more heavy duty solenoid, though you’d need a stepdown transformer to power the Arduino from higher than 12V. Also pay close attention to the datasheet for your MOSFET to make sure you wouldn’t be overloading it.
Once it’s all put together it should look something like this:

While it isn’t necessary, I created a little rig to simulate a door lock from scrap wood.
Modifying the Sketch
With the circuit built, it’s time to set up our Arduino Sketch. Conveniently, the MFRC522 library comes with an example sketch called Access Control that does almost exactly what we want to do. Connect your Arduino to your computer, and open File > Examples > MFRC522 > AccessControl in the Arduino IDE.
There is a wealth of information provided both in the example sketch, and on the GitHub page for the library. We only need to modify a few lines. Alternatively, you can download our modified code from this GitHub Gist.
Firstly, the sketch was designed for a circuit with a single RGB LED using a common anode. We won’t be using that, so simply comment out this section.
//#define COMMON_ANODENow, match our LED pins to those defined in the sketch.
#define redLed 3 // Set Led Pins
#define greenLed 4
#define blueLed 2We need to change the relay pin (although we are using a MOSFET in this case) to match our setup.
#define relay 5 // Set MOSFET PinTo make it easier to change how long the lock stays open later, we will create a variable for it.
int lockDelay=10000; // lock stays open for 10 seconds.
We only need to make one more change. Right at the bottom of the loop method, buried in an if statement is the method call granted(300). We need to change this so that it uses our lockDelay variable.
granted(lockDelay); // Open the door lock for lockDelay durationSave the sketch under a new name, and upload it to your Arduino. When it’s finished, open the serial monitor. The first time you do this, it will ask for you to scan something to use as your master card. Hold your card up to the reader, and the UID of the card should display on the serial monitor, along with the message Everything Ready
That’s it! Your master key is all set up. Unplug your Arduino board from the computer. Your master key details will be saved in the Arduino’s EEPROM, even after the power is turned off.
Testing the Full Setup
Take one last quick look over your wiring to check everything is in place, and connect your 12v power supply. At this point, it is worth mentioning that you should be wary of the duty cycle of your solenoid. The cheap solenoid I am using for this test does not have a 100 percent duty cycle, consequently it should not be left in it’s locked position for long periods of time. To make this into a permanent setup, use a 100 percent duty cycle solenoid. Even better would be a normally closed (NC) solenoid, which remains locked when it is not powered. This also means that anyone wanting to bypass the system cannot simply unplug it!
When the circuit is powered up, the Blue LED should light up to show that the device is operational. Holding the master card over the reader puts it in admin mode should cause all three LEDs to flash. While they are flashing you can hold other cards or fobs over the reader to add or take away access rights. It will flash green for giving access, and blue for taking away. Use the master card again to exit admin mode.
Now when you hold a card or fob with access up to the reader it should flash green and open the lock. If it flashes red, access has been denied!

All Done!
article credit for : makeuseof.com